Descriptions in een formulier
Bij een formulierveld kun je extra informatie plaatsen, met bijvoorbeeld uitleg over hoe een veld in te vullen, de eisen voor een wachtwoord, foutmeldingen of waarschuwingen.
We geven deze extra informatie hier de verzamelnaam "descriptions", om aan te sluiten bij de term “accessible description”, die in toegankelijkheidsstandaarden wordt gebruikt.
Koppel een description aan het formulierveld
Voor screenreadergebruikers is het belangrijk dat de description samen wordt voorgelezen met het formulierveld. Dat kan door deze twee aan elkaar te koppelen via aria-describedby.
Let op: De gebruikte ID’s moeten uniek zijn voor de pagina, anders worden de verkeerde descriptions bij de velden voorgelezen.
Opzet in de HTML:
- Geef description een ID:
id="description-wachtwoord". - Verwijs in het formulierveld naar dat ID:
aria-describedby="description-wachtwoord".
Hierdoor wordt naast de labeltekst ook de description voorgelezen, wanneer een screen reader gebruiker het formulierveld focus geeft.
Lees ook: MDN over aria-describedby.
Doen
Koppel een description aan het formulierveld, met aria-describedby.
Kies een wachtwoord van minimaal 8 karakters lang.
<label for="wachtwoord">Nieuw wachtwoord</label>
<p id="description-wachtwoord">
Kies een wachtwoord van minimaal 8 karakters lang.
</p>
<input
id="wachtwoord"
type="password"
name="nieuw-wachtwoord"
aria-describedby="description-wachtwoord"
/>
Niet doen
Koppeling weglaten.
Kies een wachtwoord van minimaal 8 karakters lang.
<label for="wachtwoord">Nieuw wachtwoord</label>
<p>Kies een wachtwoord van minimaal 8 karakters lang.</p>
<input
id="wachtwoord"
type="password"
name="nieuw-wachtwoord"
/>
Plaats descriptions tussen label en formulierveld
Plaats alle descriptions op een consistente plek, liefst tussen het label en het formulierveld. Omdat de gebruiker van boven naar beneden leest, komt deze informatie na het label op een logisch moment in de leesvolgorde.
Ook is dan de kans dat de informatie overlapt met bijvoorbeeld browserpopups kleiner. Lees hiervoor het artikel Avoid Messages Under Fields van Adrian Roselli.
Doen
Plaats alle descriptions op een consistente plek, liefst tussen het label en het formulierveld.
Kies een wachtwoord van minimaal 8 karakters lang.
<label for="wachtwoord1">Nieuw wachtwoord</label>
<p id="description-wachtwoord1">
Kies een wachtwoord van minimaal 8 karakters lang.
</p>
<input
id="wachtwoord1"
type="password"
name="nieuw-wachtwoord"
aria-describedby="description-wachtwoord1"
/>
Doen
Plaats alle descriptions op een consistente plek, liefst tussen het label en het formulierveld.
Kies een wachtwoord van minimaal 8 karakters lang.
Je gekozen wachtwoord is te kort.
<label for="wachtwoord2">Nieuw wachtwoord</label>
<p id="description-wachtwoord2">
Kies een wachtwoord van minimaal 8 karakters lang.
</p>
<p id="error-wachtwoord2">Je gekozen wachtwoord is te kort.</p>
<input
id="wachtwoord2"
type="password"
name="nieuw-wachtwoord"
aria-describedby="description-wachtwoord2 error-wachtwoord2"
/>
Niet doen
Description onder het formulierveld plaatsen.
Kies een wachtwoord van minimaal 8 karakters lang.
<label for="wachtwoord3">Nieuw wachtwoord</label>
<input
id="wachtwoord3"
type="password"
name="nieuw-wachtwoord"
aria-describedby="description-wachtwoord3"
/>
<p id="description-wachtwoord3">
Kies een wachtwoord van minimaal 8 karakters lang.
</p>
Niet doen
Description boven het formulierveld en foutmelding eronder plaatsen.
Kies een wachtwoord van minimaal 8 karakters lang.
Je gekozen wachtwoord is te kort.
<label for="wachtwoord4">Nieuw wachtwoord</label>
<p id="description-wachtwoord4">
Kies een wachtwoord van minimaal 8 karakters lang.
</p>
<input
id="wachtwoord4"
type="password"
name="nieuw-wachtwoord"
aria-describedby="description-wachtwoord4 error-wachtwoord4"
/>
<p id="error-wachtwoord4">Je gekozen wachtwoord is te kort.</p>
Meerdere descriptions koppelen
Je kunt meerdere descriptions koppelen aan een formulierveld. Bijvoorbeeld als er een ook nog een foutmelding is.
Geef dan aria-describedby twee waardes (IDs), mee gescheiden door een spatie. De volgorde van de ID's meegegeven in de aria-describedby is de volgorde waarin het voorgelezen wordt.
Doen
Koppel alle descriptions aan het formulierveld.
<label for="wachtwoord">Nieuw wachtwoord</label>
<div id="description-wachtwoord">
Kies een wachtwoord van minimaal 8 karakters lang.
</div>
<div id="error-wachtwoord">Je gekozen wachtwoord is te kort.</div>
<input
id="wachtwoord"
type="password"
name="nieuw-wachtwoord"
aria-describedby="description-wachtwoord error-wachtwoord"
/>
Fieldset: Plaats descriptions tussen legend en eerste item
Radiobuttons en checkboxes worden gegroepeerd in een fieldset. De "vraag" staat in de legend. Plaats de description dan onder de legend vlak boven het eerste label/formulierveld. De description kan aan de fieldset worden gekoppeld.
Doen
Koppel een description aan de legend van de fieldset, met aria-describedby.
<fieldset aria-describedby="description-inloggen">
<legend>Wilt u inloggen?</legend>
<p id="description-inloggen">
Als u inlogt worden uw gegevens al ingevuld en kunnen we u makkelijker
helpen.
</p>
<div>
<input
id="inloggen-ja"
type="radio"
name="inloggen"
value="ja"
/>
<label for="inloggen-ja">Ja</label>
</div>
<div>
<input
id="inloggen-nee"
type="radio"
name="inloggen"
value="nee"
/>
<label for="inloggen-nee">Nee</label>
</div>
</fieldset>
Houd het aanklikbare gedeelte groot genoeg
Bij een goede koppeling tussen het label en het formulierveld, zijn beide elementen aanklikbaar. Dat maakt het aanklikbare gedeelte groot.
Een description ertussen verkleint de aanklikbare ruimte. Zorg er daarom voor dat het aanklikbare gedeelte van een formulierveld tenminste 24 bij 24 pixels is, liever nog groter waar mogelijk. Zodat gebruikers met dikke vingertoppen op een mobiel of met trillende handen met een muis toch een formulierveld kunnen selecteren.
Een minimale grootte van het aanklikbare gedeelte is een vereiste volgens WCAG-succescriterium 2.5.8 (Niveau A): Minimale grootte van het aanwijsgebied.

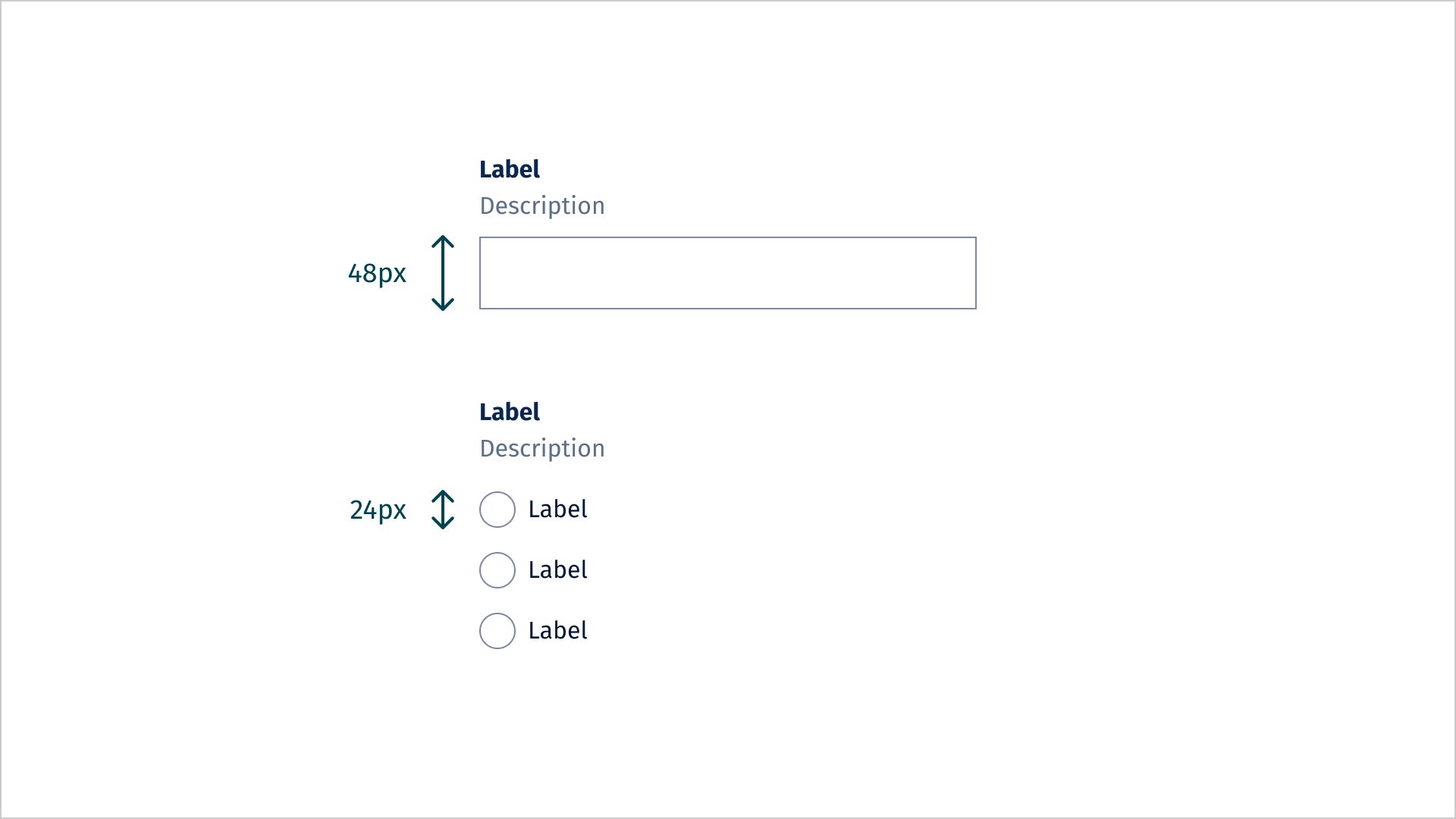
Voor het 'Voorbeeld thema' maken we gebruik van een grootte van 24x24 bij checkboxes en radio buttons. En houden we een grootte van 48x48px aan voor componenten zoals buttons en text inputs. Dit sluit mooi aan bij de spacing scale van het voorbeeld thema.
Houd de description kort en to-the-point.
Heb je erg veel tekst nodig om het formulier goed in te vullen, vermeld deze tekst dan boven het formulier of op een introductiepagina voordat een gebruiker het formulier gaat invullen.
Als informatie als losse tekstblokken tussen de vragen staat, bestaat de kans dan een screenreadergebruiker deze informatie mist.
Gebruik liever geen tooltips, dan maak je het voor de gebruiker moeilijker om belangrijke informatie te lezen. Het vergt een extra klik (of toetsenbordaanslagen) en wordt niet door alle gebruikers goed begrepen. Als het echt belangrijk is, laat de informatie dan meteen zien.
Deze richtlijnen worden onderhouden door het NL Design System. Heb je aanvullingen of opmerkingen? Open een issue op GitHub met je suggesties.